DataStax, a leading Artificial Intelligence (AI) platform, will showcase the latest advancements in AI technology at RAG++ Sydney: The AI Event.
The event showcased DataStax’s retrieval augmented generation (RAG) applications as well as the new brand and functionality for its app development platform Langflow.
Langflow is an intuitive and powerful integrated development environment (IDE) that makes it easy to experiment, iterate, and test, whether you’re an experienced developer shipping AI apps to production, or just getting started.
Langflow is the visual IDE for LangChain-based RAG and multi-agent AI apps. The open-source and cloud hosted platform, with its prebuilt components and simple drag-and-drop interfaces for connecting to any model, API, data source, or database, makes it easy to rapidly develop, experiment, and iterate on the way to building generative AI apps.
Langflow 1.1 represents a major release that brings a whole new experience that makes building GenAI applications intuitive, a new enhanced playground, dark mode, more templates for you to easily get started, with a dash of colour.
Over the past month, DataStax’s design and engineering teams have been hard at work to bring the next iteration of Langflow to life. The team has added several powerful functional changes and refined its design, from the brand to the UI. Its goal: make Langflow even more intuitive and powerful, and build a foundation for its long-term journey.
DataStax began by reimagining Langflow’s brand from top to bottom. Much of our inspiration came from the neon-infused ambiance and futuristic feel of a vibrant metropolis. Langflow’s new design captures the essence of movement and interconnectedness that exemplifies this design aesthetic (these same traits drive Langflow’s modular approach to building AI experiences).
Langflow’s new logo embodies this vision as well. Flowing lines represent the seamless transfer of data. Interconnected, balanced, efficient, and visually streamlined for productivity.
Visual refresh and more
A purposeful design language for Langflow

Langflow’s visual and interaction overhaul is more than a cosmetic change. It’s about focus.
The team at DataStax spent time gathering feedback from hackathons, conferences, Langflow’s Discord community, and one-on-one conversations with developers.
This feedback shaped every aspect of the new experience, creating a workspace where each element supports productivity, Langflow’s clearer visibility, intuitive error handling, and a clean, focused design that keeps you in control.”
A cleaner, focused navigation

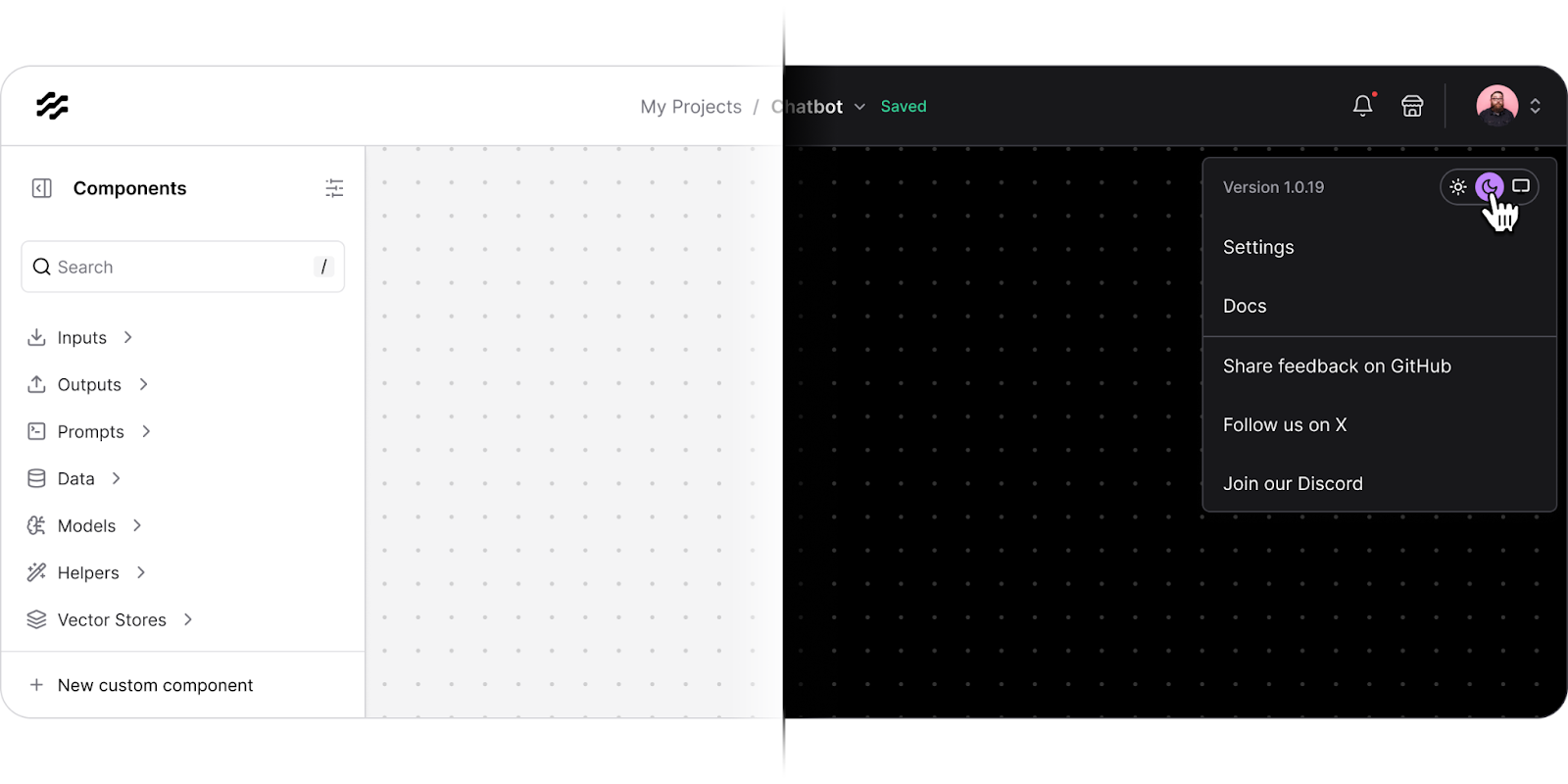
With supporting content organised neatly in the account menu, Langflow will match your system’s light or the new dark mode without adjustments. Whether on a large screen or split view with other tools, Langflow’s navigation and toolbars adjust, creating a clean and consistent workspace.
Templates made for speed

DataStax has expanded and refined Langflow’s
templates, including new categories and simplified browsing. Now, templates are organised with clear descriptions so you can get a sense of each before diving in. The “Get Started” templates highlight some of Langflow’s core use cases, enabling you to jump into prompting, RAG, and agent workflows in just a few clicks.
Enhanced building experience

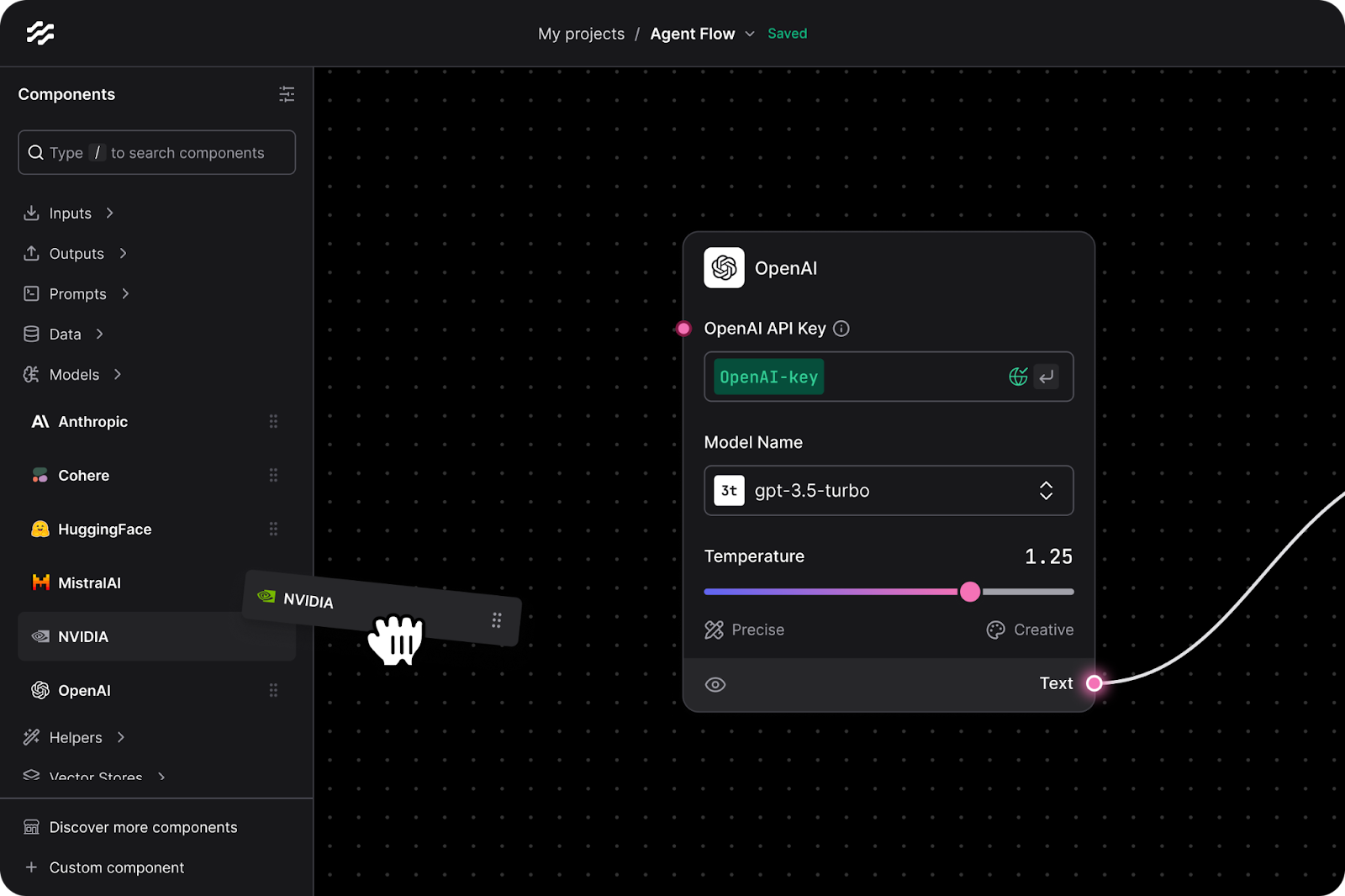
Langflow’s workspace has many updates, starting with the component sidebar.
Clear categories organise components, making them easy to navigate at a glance.
Overall categorisation is more intuitive, so you can find exactly what you need–whether it’s an agent, an LLM, or a vector store—or a bundle/component from AssemblyAI, Unstructured, LangChain, Notion, CrewAI, Google, and more.
The sidebar is collapsible for more screen space and fully keyboard navigable to speed up your workflow. Workspace controls are also easier to access.
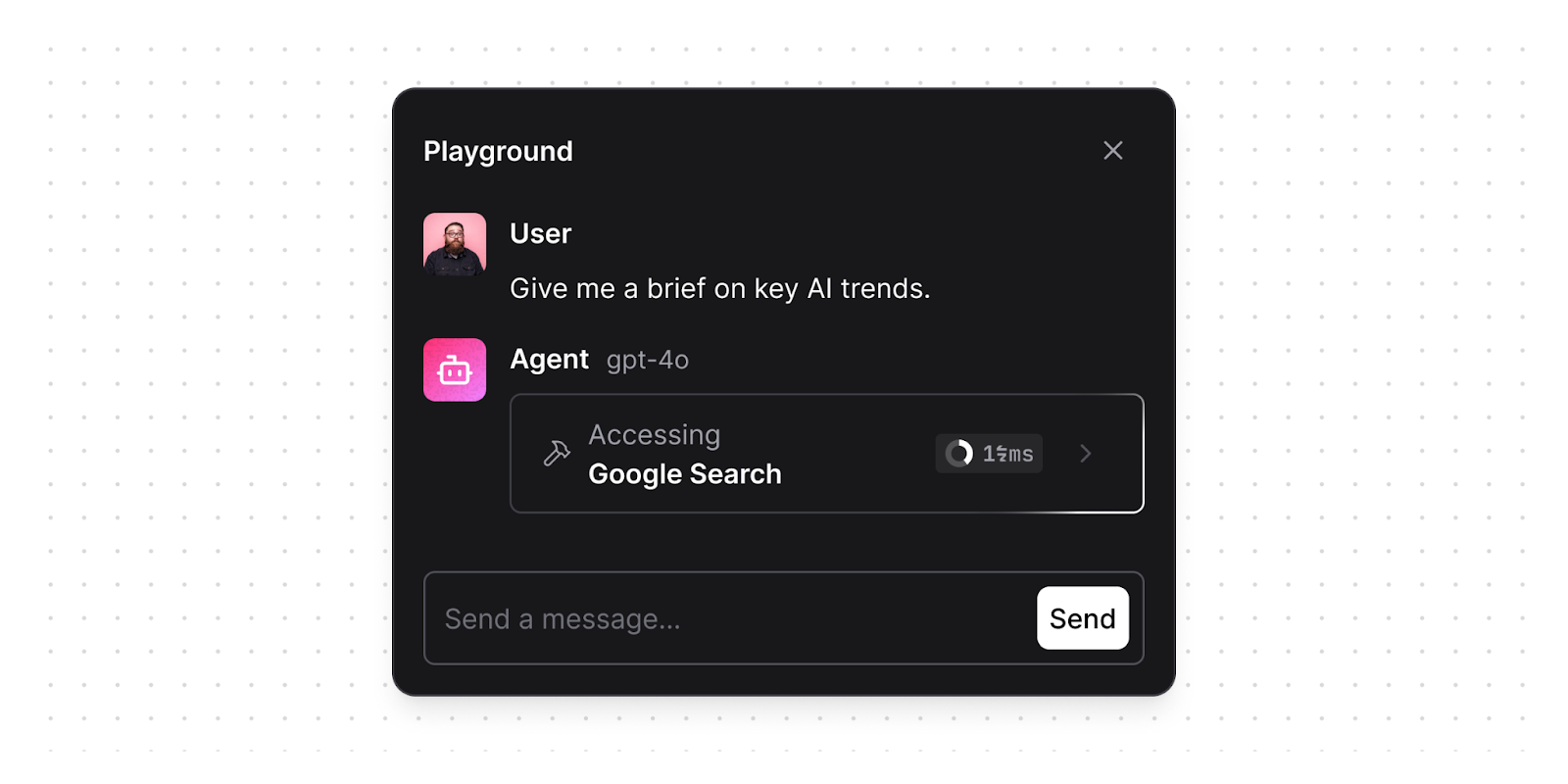
The playground, reimagined

The playground has an updated design that should feel natural to those working with GenAI chat interfaces. You can prompt your flow, set up new chat sessions, and experiment with different models, all within a focused, spacious UI.
You’ll see which LLM generates each response, making it easy to track session details and experiment with different models. And, with the new agent component, you can see task execution as it reasons, uses tools, and responds to prompts in real time.